Html Теги В Таблицах
Основные тэги HTML Основные. Программе просмотра страниц. HTML документ.

Содержание урока: Создание таблиц в html Таблица - один из основных инструментов для создания web-страниц. Без использования CSS, только с помощью таблиц можно создавать страницы со сложным дизайном. Если вы прошли серию уроков, то вы понимаете о чем речь. Любая таблица представляет собой набор строк и столбцов, на пересечении которых находятся ячейки. Например: Название таблицы столбец 1 столбец 2 столбец 3 первый столбец первой строки второй столбец первой строки третий столбец первой строки первый столбец второй строки второй столбец второй строки третий столбец второй строки первый столбец третьей строки второй столбец третьей строки третий столбец третьей строки Рассмотрим нашу таблицу с точки зрения HTML:. сама таблица задается с помощью тегов,.
у таблицы есть название - теги,. таблица состоит из строк - теги,. каждая строка состоит из столбцов - теги,.
столбцы имеют названия, расположенные в первой строке - теги. Создадим таблицу, где в качестве содержимого укажем пересечение номеров строк и столбцов. Название таблицы 1 2 3 11 12 13 21 22 23 31 32 33 Как видите, получилось не очень красиво, будем украшать. Параметры html таблиц: отступ, ширина, цвет фона, рамка Для этого у тега существует ряд параметров:. width - задает ширину таблицы (в пикселах или% от ширины экрана),. bgcolor - задает цвет фона ячеек таблицы,.
background - заливает фон таблицы рисунком,. border - задает рамку указанной ширины (в пикселах) вокруг всей таблицы,. cellpadding - задает отступ в пикселях между границей клетки и ее содержимым. Применим эти параметры. Вообще, за границы отвечают два параметра:. frame - задает вид рамки вокруг таблицы и может принимать следующие значения:. void - рамки нет,.
above - только верхняя рамка,. below - только нижняя рамка,. hsides - только верхняя и нижняя рамки,. vsides - только левая и правая рамки,. lhs - только левая рамка,. rhs - только правая рамка,.
box - все четыре части рамки. rules - задает вид внутренних границ таблицы и может принимать следующие значения:. none - между ячейками нет границ,. groups - границы только между группами строк и группами столбцов (будут рассмотрены чуть позже),. rows - границы только между строками,.
cols - границы только между стобцами,. all - отображать все границы. С помощью этих параметров можно задавать границы так, как вам хочется. Здесь приведем только один пример, сами же поэкспериментируйте со всеми. Следует заметить, что границы в разных браузерах отображаются немного по-разному. HTML тэги tr и td Таблицы формируются построчно. Поэтому, заданные в строке (tr) параметры распространяют свое действие на все ячейки (td) строки.
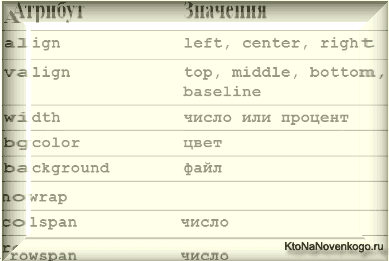
У строк можно использовать три параметра:. align - выравнивает текст в ячейках по горизонтали, может принимать значения: слева (right), справа (left), по центру (center),. valign - выравнивает текст в ячейках по вертикали, может принимать значения: вверх (top), вниз (bottom), по центру (middle),.
bgcolor - задает цвет строки. Посмотрим на примере. Html tr Название таблицы 123 11 Текст во всех ячейках этой строки центрирован по центру как по вертикали, так и по горизонтали 12 13 21 Здесь текст прижат к левому краю по горизонтали и книзу - по вертикали 22 23 31 Текст во всех ячейках этой строки прижат по горизонтали к правому краю, по вертикали - кверху 32 33 Результат.
“аблица тегов HTML: основной инструмент дл€ создани€ сайта. “аблица тегов HTML “аблицу желательно перепечатать и на первых порах использовать как основной инструмент дл€ создани€ сайтов. ¬озвращение ќ—Ќќ¬Ќџ≈ “≈√» ”казывает браузеру, что это HTML документ. ”казывает место, где помещаетс€ различна€ информаци€ не отображаема€ в теле документа. «десь располагаетс€ тег названи€ документа и теги дл€ поисковиков. Ќпредел€ет видимую часть документа “≈√» ќ√Ћј¬Ћ≈Ќ»я Ќазвание страницы ј“–»Ѕ”“џ “≈Ћј ƒќ ”ћ≈Ќ“ј ÷вет фона странички ÷вет текста ”станавливает цвет гиперссылок.
”станавливает цвет гиперссылок на которых вы уже побывали. ”станавливает цвет гиперссылок при нажатии. “≈√» ‘ќ–ћј“»–ќ¬јЌ»я “≈ —“ј ќбрамл€ет предварительно отформатированный текст. Ќпредел€ет —јћџ ЅќЋ№Ўќ заголовок ќпредел€ет самый маленький заголовок ќпредел€ет жирый текст ќпредел€ет наклонный текст ќпредел€ет текст - имитирующий стиль печатной машинки. »спользуетс€ дл€ цитат, обычно наклонный текст. »спользуетс€ дл€ выделени€ из текста слова (наклонный или жирный текст) ќпредел€ет размер текста в пределах от 1 до 7. Ќпредел€ет цвет текста √»ѕ≈–——џЋ » —оздает ссылку на другие страницы и сайты —оздает гиперссылку дл€ отправки письма по почте ќпредел€ет часть текста как гипперссылку.
—оздает гиперссылку на страницу. ‘ќ–ћј“»–ќ¬јЌ»≈ “≈ —“ј ќпредел€ет новый параграф ¬ыравнивает параграф относительно одной из сторон документа, значени€: left, right, justify или center ¬ставл€ет перевод строки. Ќпредел€ет отступы с обеих сторон текста. —оздает список определений. Ќпредел€ет каждый из терминов списка ќписывает каждое определение —оздает нумерованный список ќпредел€ет каждый элемент списка и присваивает номер —оздает ненумерованный список ѕредвар€ет каждый элемент списка и добавл€ет кружок или квадратик. ¬ажный тег используемый дл€ форматировани€ больших блоков текста HTML документа, также используетс€ в таблицах стилей √–ј‘»„≈— »≈ ЁЋ≈ћ≈Ќ“џ ƒобавл€ет графику в HTML документ ¬ыравнивает изображение к одной из сторон документа, принимает значени€: left, right, center; bottom, top, middle ”станавливает толщину рамки вокруг изображени€ ƒобавл€ет в HTML документ горизонтальную линию.
”станавливает высоту(толщину) линии ”станавливает ширину линии, можно указать ширину в пикселах или процентах. —оздает линию без тени. «адает линии определенный цвет. “јЅЋ»÷џ —оздает таблицу.
Атрибут Cellspacing
Ќпредел€ет строку в таблице. Ќпредел€ет отдельную €чейку в таблице.
Ќпредел€ет заголовок таблицы (нормальна€ €чейка с отцентрованным жирным текстом) ј“–»Ѕ”“џ “јЅЋ»÷џ «адает толщину рамки таблицы. «адает рассто€ние между €чейками таблицы. «адает рассто€ние между содержимым €чейки и ее рамкой.
”станавливает ширину таблицы в пикселах или процентах от ширины документа. Или ”станавливает выравнивание €чеек в таблице, принимает значени€: left, center, или right. Или ”станавливает вертикальное выравнивание дл€ €чеек таблицы, принимает значени€: top, middle, или bottom. ”казывает кол-во столбцев которое объединено в одной €чейке. (по умолчанию=1) ”казывает кол-во строк которое объединено в одной €чейке. (по умолчанию=1) Ќе позвол€ет программе просмотра делать перевод строки в €чейке таблицы. ‘–≈ћџ ѕредвар€ет тег в документе, содержащем фреймы; ќпредел€ет строки в таблице фреймов, высота которых определена кол-вом пикселов или в процентном соотношении к высоте таблицы фреймов.
Ќпредел€ет столбцы в таблице фреймов, ширина которых определена кол-вом пикселов или в процентном соотношении к ширине таблицы фреймов. Ќпредел€ет единичный фрейм или область в таблице фреймов. Ќпредел€ет, что будет показано в окне браузера если он не поддерживает фреймы. Ј“–»Ѕ”“џ ‘–≈ћќ¬ ќпредел€ет какой из HTML документов будет показан во фрейме. ”казывает »м€ фрейма или области, что позвол€ет перенаправл€ть информацию в этот фреймр или область из других фреймов. Ќпредел€ет величину отступов по левому и правому кра€м фрейма; должно быть равно или больше 1.
Ќпредел€ет величину отступов по верхнему и нижнему кра€м фрейма; должно быть равно или больше 1. ”казывает будет-ли выводитс€ линейка прокрутки во фрейме; значение value может быть 'yes,' 'no,' или 'auto'. «начение по умолчанию дл€ обычных документов - auto.
Ѕреп€тствует изменению размеров фрейма. ‘ќ–ћџ ‘ормовые теги задают только внешний вид почтовым элементам на WEB-странице. Ќо без специальных PHP-скриптов, которые должны быть на сервере, они не могут быть запущены.
Columns указывает ширину окна; rows указывает его высоту. —оздает checkbox. «а тегом следует текст. —оздает radio кнопку. «а тегом следует текст. —оздает строку дл€ ввода текста. Ѕараметром Size указываетс€ длина в символах.
Атрибут Align
—оздает кнопку 'ѕрин€ть' —оздает кнопку 'ѕрин€ть' - дл€ этого используетс€ изображение —оздает кнопку 'ќтмена' ѕусть эта таблица всегда будет перед ¬ами.